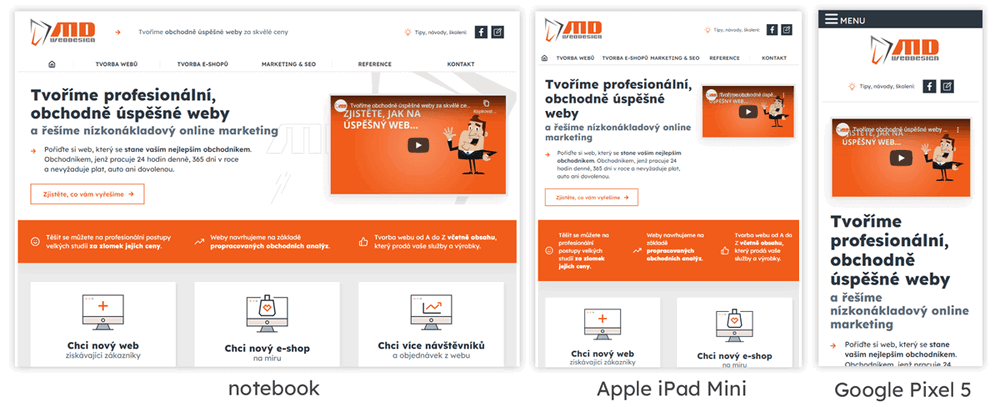
Responzivní design
Responzivní design se přizpůsobuje mobilním zařízením jako jsou smartphony, tablety či malé netbooky. Přístupy z těchto zařízení už na spoustě webů dominují. Responzivní design je tak dnes nutnost!
Proč přizpůsobit web mobilům a tabletům
Fakta
- V roce 2024 používalo mobilní internet 81 % Čechů starších 16 let (zdroj: Český statistický úřad).
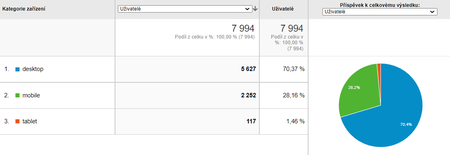
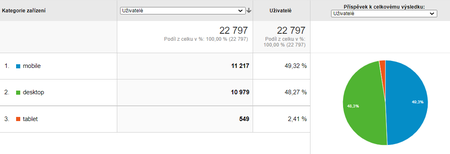
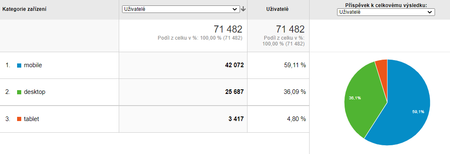
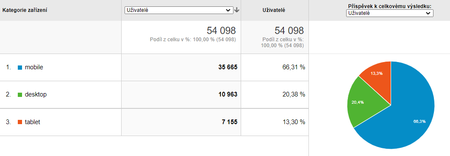
- Weby našich klientů zaznamenávají návštěvnost od 20 % do 80 % právě z mobilů a tabletů.
- Počet mobilních zařízení (chytrých telefonů a tabletů) neustále roste.
- Cena za mobilní připojení k internetu klesá a jeho rychlost roste.
Responzivní design v praxi
Přizpůsobí vzhled webu menším obrazovkám.