Jak publikovat nový příspěvek v blogu
V tomto návodu najdete postup krok za krokem k publikování nového příspěvku v blogu.
POZOR: Nevíte, zda ve svém WordPressu máte blokový, nebo klasický editor? Zjistěte to »
Vytvoření článku
Platí pro klasický (starší verze) i blokový editor (aktuální verze).
- V levém menu klikněte na Příspěvky a Vytvořit příspěvek.
- V horním poli zadejte název příspěvku. Trvalý odkaz (WWW adresa článku) se vytvoří automaticky z článku. Pokud později název článku změníte, je třeba trvalý odkaz smazat, aby se vytvořil nový podle aktualizovaného názvu článku.
- V pravém sloupci v bloku Rubriky (na záložce Dokument) zatrhněte, do kterých rubrik článek bude patřit. Novou rubriku vytvoříte kliknutím na odkaz Vytvořit novou rubriku, zadáním názvu a kliknutím na tlačítko OK.
- V pravém sloupci v bloku Náhledový obrázek klikněte na odkaz Zvolit náhledový obrázek. Vyberte obrázek, nebo nahrajte nový. Vložení obrázku potvrďte kliknutím na tlačítko Zvolit náhledový obrázek. Náhledový obrázek se zobrazí v přehledu článků i na detailu článku u jeho názvu.
Klienti MD webdesign: Pokud náhledový obrázek nevyberete, použije se výchozí obrázek.
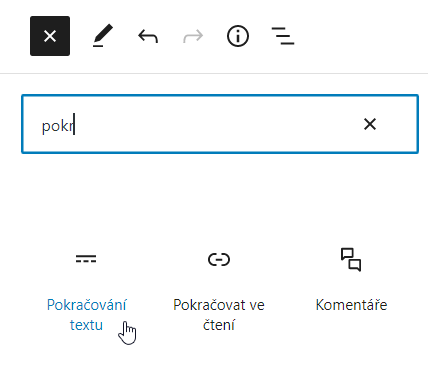
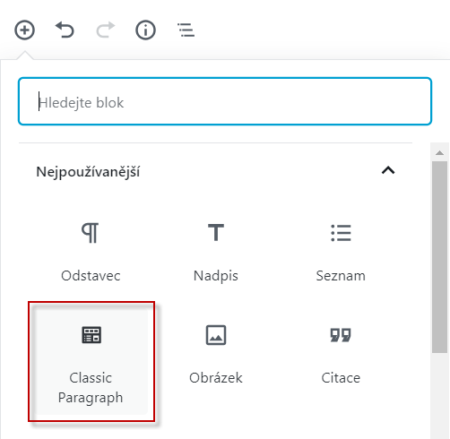
 V textovém editoru napište první odstavec, kterému se říká perex. Ten se zobrazí na přehledu článků s názvem a obrázkem. Měl by stručně v jedné, dvou větách popisovat, co se čtenář v článku dozví. Perex ukončete vložením značky pro pokračování textu. V klasickém editoru pomocí ikony s přerušovanou čárou. V blokovém editoru klikněte vlevo nahoře na ikonu + a napište pokračování a vyberte nalezený prvek. Pokračujte vložením dalšího prvku – například odstavce.
V textovém editoru napište první odstavec, kterému se říká perex. Ten se zobrazí na přehledu článků s názvem a obrázkem. Měl by stručně v jedné, dvou větách popisovat, co se čtenář v článku dozví. Perex ukončete vložením značky pro pokračování textu. V klasickém editoru pomocí ikony s přerušovanou čárou. V blokovém editoru klikněte vlevo nahoře na ikonu + a napište pokračování a vyberte nalezený prvek. Pokračujte vložením dalšího prvku – například odstavce.

Klienti MD webdesign: Perex se vytváří automaticky z prvního odstavce a značku tedy vkládat nemusíte.
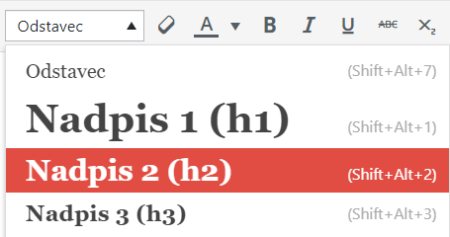
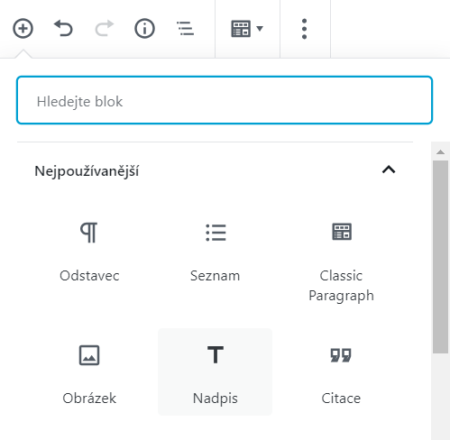
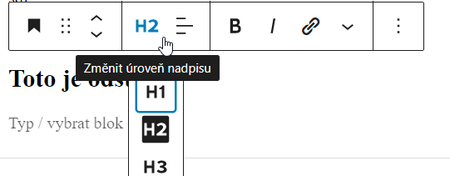
- Napište zbývající text článku. Použijte v něm nadpisy 2 (a pod nimi nadpisy 3), odstavce, seznamy číslované (pro krokové postupy) a s odrážkami (pro výčty položek) a citace (speciálně formátování odstavce pro poznámky, upozornění a tipy). Prvky můžete vkládat pomocí roletové nabídky, nebo v blokovém editoru pomocí ikony + vlevo nahoře.
POZOR: Nadpis 1 do textu příspěvku nepatří, tvoří se automaticky z názvu příspěvku.
Blok Klasický editor
Klienti MD webdesign: K dispozici máte tzv. hybridní editor kombinující možnosti klasického editoru i editoru blokového.
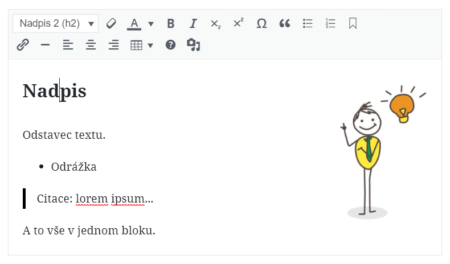
Kombinací vhodných rozšíření lze dosáhnout hybridního režimu editoru. Vkládat tak můžete nejenom bloky, ale jako blok můžete vložit Klasický editor, tedy klasický odstavcový blok. V něm můžete tvořit nadpisy, odstavce, odrážky, obrázky a další prvky v rámci jednoho bloku.
Blok můžete kdykoliv ukončit a vložit za něj například blok Obrázek. Ten se hodí v případě, kdy chcete mít blok s obrázkem přes celou šířku obsahu. Jinak můžete obrázky vkládat přímo v rámci bloku Klasický editor.
Uložení článku jako koncept
Pokud se chcete k psaní článku vrátit později, můžete jej uložit jako koncept. Jednoduše:
- V klasickém editoru: V bloku Publikovat klikněte na tlačítko Uložit koncept.
- V novém blokovém editoru: V horním řádku klikněte na Uložit koncept.
Článek se nezveřejní a bude dostupný pouze vám.
Nahlížet na jeho skutečnou podobu můžete kliknutím na tlačítko Náhled, nebo Zobrazit náhled.
Okamžité publikování článku
Jakmile jste připraveni článek zveřejnit, klikněte v bloku Publikovat (klasický editor), nebo v horním řádku vpravo (blokový editor) na tlačítko Publikovat. V novém editoru je třeba publikování ještě jednou potvrdit. Příspěvek se poté zveřejní a bude viditelný na webu.
Naplánování publikování do budoucnosti
Pokud chcete publikování naplánovat do budoucnosti, pak postupujte takto:
Klasický editor:
- Klikněte na řádku Publikovat: Okamžitě na odkaz Upravit.
- Zvolte datum, kdy se má článek publikovat a klikněte na OK.
- Klikněte na tlačítko Naplánovat.
Blokový editor:
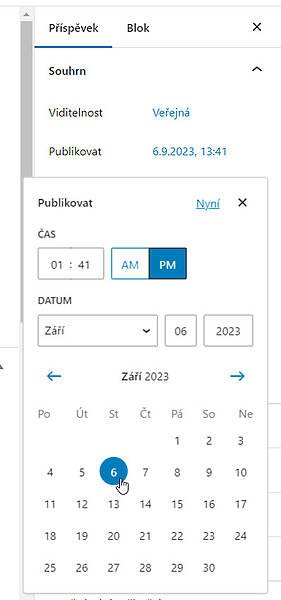
- V pravém sloupci na záložce Příspěvek na řádku Publikovat klikněte na odkaz Okamžitě.
- Zvolte datum a čas publikování.
- Na horním řádku vpravo klikněte na červené tlačítko Naplánovat.